ScreenshotAce API Documentation
1. Introduction
The ScreenshotAce API allows you to programmatically capture screenshots of websites using a REST API call. Both POST and GET request methods are supported.
2. Authentication
You need an API key to access the ScreenshotAce API. You must include this key in the x-api-key header.
x-api-key: YOUR_API_KEYIf you're interested in acquiring ScreenshotAce LLC and would like a trial API key, contact screenshotace[at]gmail.com.
3. Taking Screenshots
3.1. POST Method
To capture a screenshot of a website, send a POST request to this endpoint. The request must include two headers (one for the API key and one for the content type) and a JSON body with the desired screenshot options. Within the JSON body, only the url parameter is mandatory; all other options have default values.
POST https://api.screenshotace.com
Request Headers (required)
x-api-key: YOUR_API_KEY
Content-Type: application/jsonRequest Body (application/json)
{
"url": "https://example.com",
"width": 1024,
"height": 580,
"type": "jpeg"
}3.2. GET Method
You can also capture a screenshot of a website using a GET request to this endpoint. With a GET request, the screenshot options are passed as query parameters in the URL. The API key should still be included in the x-api-key header. The url parameter is the only mandatory query parameter; all other options will use their default values if not provided. The the url should be the last parameter in the query string.
GET https://api.screenshotace.com
Request Headers (required)
x-api-key: YOUR_API_KEY
Content-Type: application/jsonRequest URL
https://api.screenshotace.com?responseType=binary&url=https://example.com3.3. Responses
The following responses are applicable to both the POST and GET methods for capturing screenshots.
Response (application/json)
On success, returns a JSON object containing the URL of the generated screenshot and its dimensions.
{
"url": "https://cdn.screenshotace.com/images/bJCIm7fsQA.jpeg"
"width": 1024,
"height": 580
}On error, returns a JSON object with an error message.
{
"status_code": 400,
"error_code": "RequestValidationError",
"message": "The x value of the clip object was undefined. When clip is used, x must be defined."
}Response (Image Binary Data)
By default, the API returns a JSON response. However, you can receive the image directly as binary data by setting the responseType option to "binary" in the request body. In case of an error, the response will always be in JSON format, regardless of the responseType value.
4. Options
You can customize your screenshots using the following options. These can be included in the JSON request body for POST requests or as query parameters for GET requests.
| Option | Description | Required | Default |
|---|---|---|---|
url |
(string) The URL of the website to capture. | Yes | N/A |
width |
(integer) The width of the viewport in pixels. | No | 1280 |
height |
(integer) The height of the viewport in pixels. | No | 720 |
scale |
(string) Whether each screenshot pixel is based on a single corresponding CSS pixel or device pixel ("device" or "css"). | No | "device" |
clip |
(object) Defines a clipping area using coordinates and dimensions (x, y, width, height). Coordinates (x, y) define the top-left corner of clipping area. Can only be used with POST request method. Example: "clip": { "x": 100, "y": "50", "width": 640, "height": 480 } |
No | no clipping |
hideSelectors |
(array of strings) A list of CSS selectors for elements that should be hidden on the page before the screenshot is taken. POST request only. Example: "hideSelectors": ["#navigation-bar", ".cookie-notice-modal", "h1"] |
No | [] |
fullPage |
(string) Whether to capture the entire scrollable page ("false", "true"). | No | "false" |
type |
(string) The image format ("png", "jpeg"). | No | "png" |
quality |
(integer) The screenshot image quality on a scale of 0 to 100. Does not apply to PNG images. | No | 100 |
animations |
(string) Whether to allow CSS animations, CSS transitions, and Web Animations ("allow" or "disabled"). | No | "allow" |
caret |
(string) Whether to hide text caret or leave it unchanged ("hide" or "initial"). | No | "hide" |
omitBackground |
(string) Hide a white default background to enable screenshots with transparent regions. Does not apply to jpeg images ("false" or "true"). | No | "false" |
responseType |
(string) The expected server response type ("json" or "binary"). | No | "json" |
timeout |
(integer) The maximum time for the function that generates the screenshot to wait for the page to become ready to take a screenshot, in milliseconds. The actual response time may be longer, because this timeout only applies to one function. The default value of 0 means a timeout is not used for this particular function; however, the total response timeout is 29000 milliseconds. | No | 0no timeout |
5. Examples
5.1. cURL
POST Request
curl -X POST \
https://api.screenshotace.com \
-H 'x-api-key: YOUR_API_KEY' \
-H 'Content-Type: application/json' \
-d '{ "url": "https://example.com" }'Response
{
"url": "https://cdn.screenshotace.com/images/puSIja6cdx.png",
"width": 1280,
"height": 720
}GET Request
curl -X GET \
https://api.screenshotace.com?width=320&height=480&responseType=binary&url=https://apple.com \
-H 'x-api-key: YOUR_API_KEY' \
-H 'Content-Type: application/json' \Response (image as binary data)

5.2. Node.js
POST Request
import fetch from 'node-fetch';
const apiKey = process.env.SCREENSHOTACE_API_KEY; // Store your API key securely.
const apiEndpointUrl = 'https://api.screenshotace.com';
async function captureScreenshot() {
if (!apiKey) {
console.error('API key not found in environment variable SCREENSHOTACE_API_KEY');
return;
}
const postData = {
url: 'https://www.example.com',
width: 800,
height: 600,
type: 'jpeg',
responseType: 'json'
};
try {
const response = await fetch(apiEndpointUrl, {
method: 'POST',
headers: {
'x-api-key': apiKey,
'Content-Type': 'application/json'
},
body: JSON.stringify(postData)
});
const data = await response.json();
console.log('Response:', data);
if (data.url) {
console.log('Screenshot URL:', data.url);
}
} catch (error) {
console.error('Fetch error:', error);
}
}
captureScreenshot();Console Output
Response: {
url: 'https://cdn.screenshotace.com/images/yWvEJsvVx0.jpeg',
width: 800,
height: 600
}
Screenshot URL: https://cdn.screenshotace.com/images/yWvEJsvVx0.jpeg
5.3. Hiding Specific Elements
Hiding Elements with hideSelectors
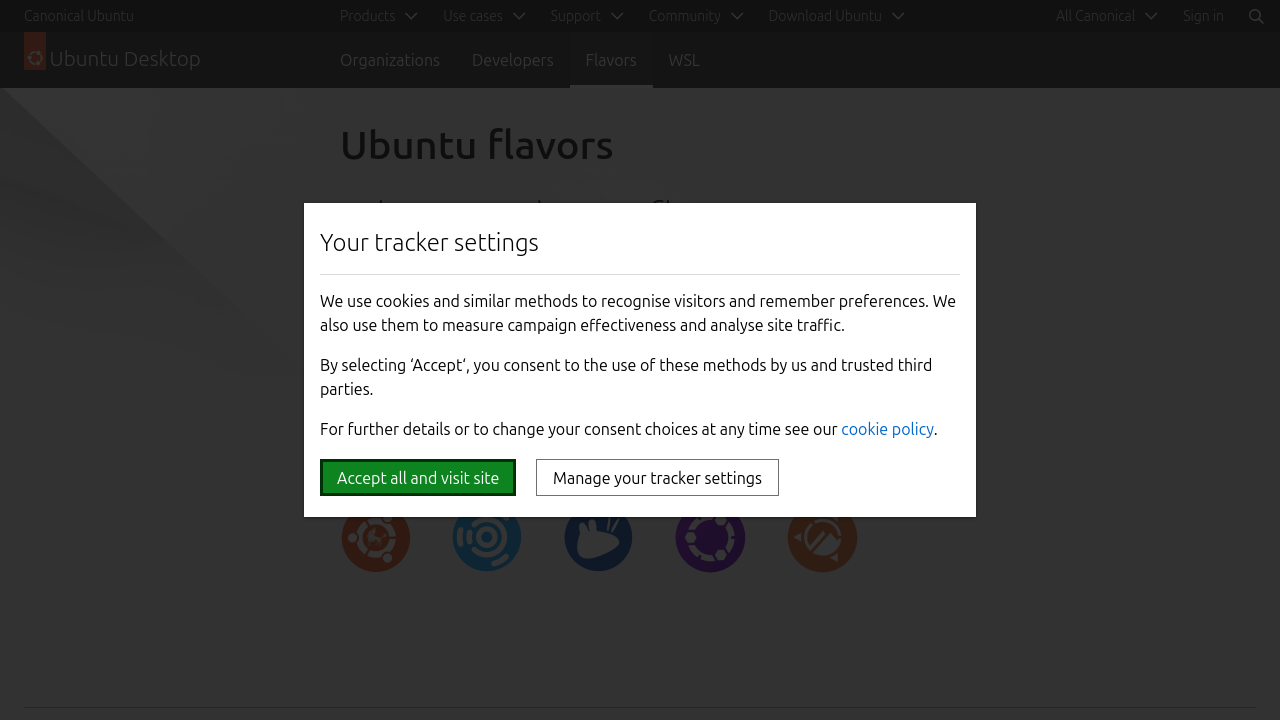
Many websites display cookie consent modals that can obscure the main content. Using the hideSelectors option, you can instruct the API to hide these elements before taking a screenshot. The following example shows how to target and hide a typical cookie policy modal.

POST Request Body using hideSelectors
{
"url": "https://ubuntu.com/desktop/flavors",
"hideSelectors": ["#modal"],
"responseType": "binary"
}
Response

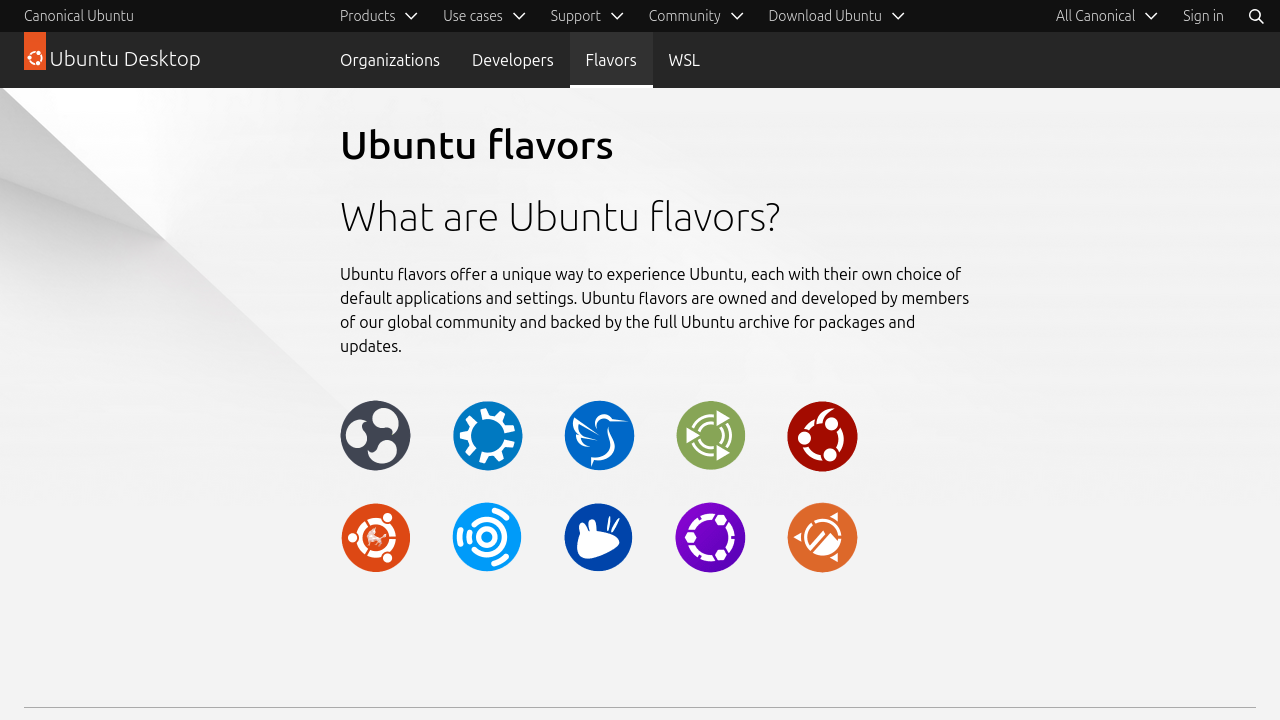
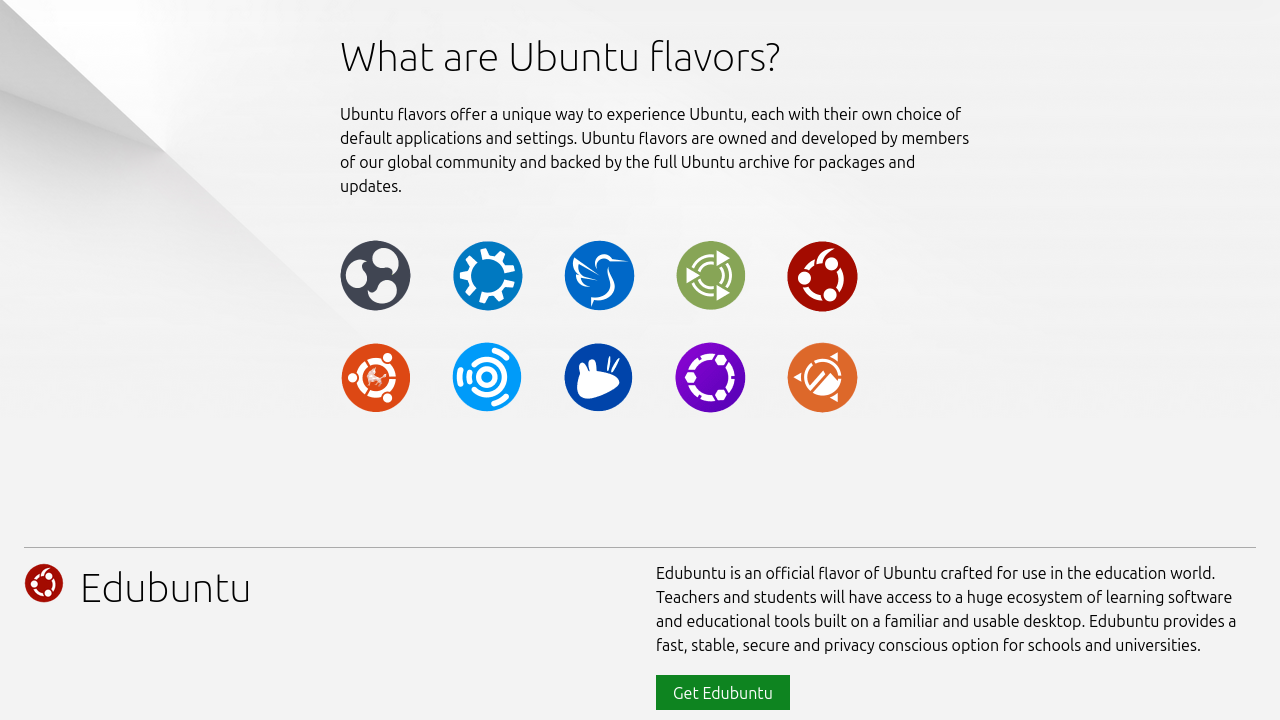
In the example below, the hideSelectors option was used to hide additional elements, like the navigation bars and the heading.
POST Request Body
{
"url": "https://ubuntu.com/desktop/flavors",
"hideSelectors": ["#modal", "#navigation", ".p-navigation", "h1"],
"responseType": "binary"
}
Response

© 2025 ScreenshotAce LLC. All rights reserved.